Una vez tienes instalado tu nuevo proyecto con Laravel 12 y el Stater Kit de React, notarás que ya viene con algunos colores por defecto de la librería de componentes shadcn.
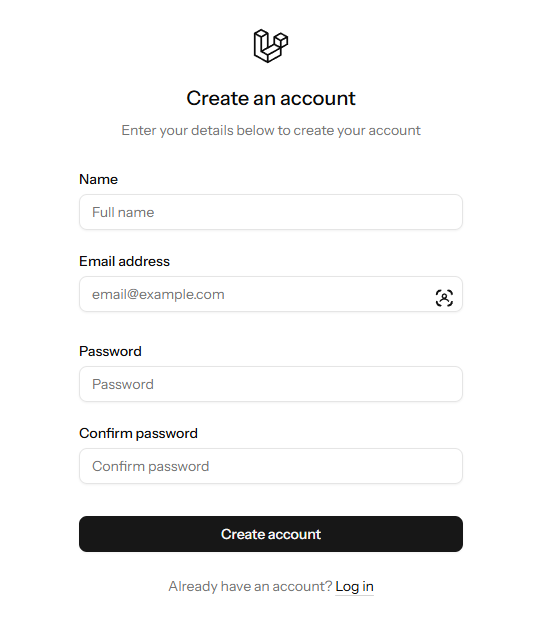
Como por ejemplo lo puedes ver aquí en el formulario de registro de un nuevo usuario.
 ¿Pero que pasa si tu aplicación require de colores diferentes?
¿Pero que pasa si tu aplicación require de colores diferentes?
En este artículo aprenderás como cambiar los colores que viene por defecto en este Starter Kit con React.
Para cambiar los colores deberás primero que todo debes ubicar el fichero resources/css/app.css donde estás las configuraciones de Tailwindcss V4.
:root {
--radius: 0.65rem;
--background: oklch(1 0 0);
--foreground: oklch(0.141 0.005 285.823);
// Más código debajo...
}
.dark {
--background: oklch(0.141 0.005 285.823);
--foreground: oklch(0.985 0 0);
--card: oklch(0.21 0.006 285.885);
// Más código debajo...
}
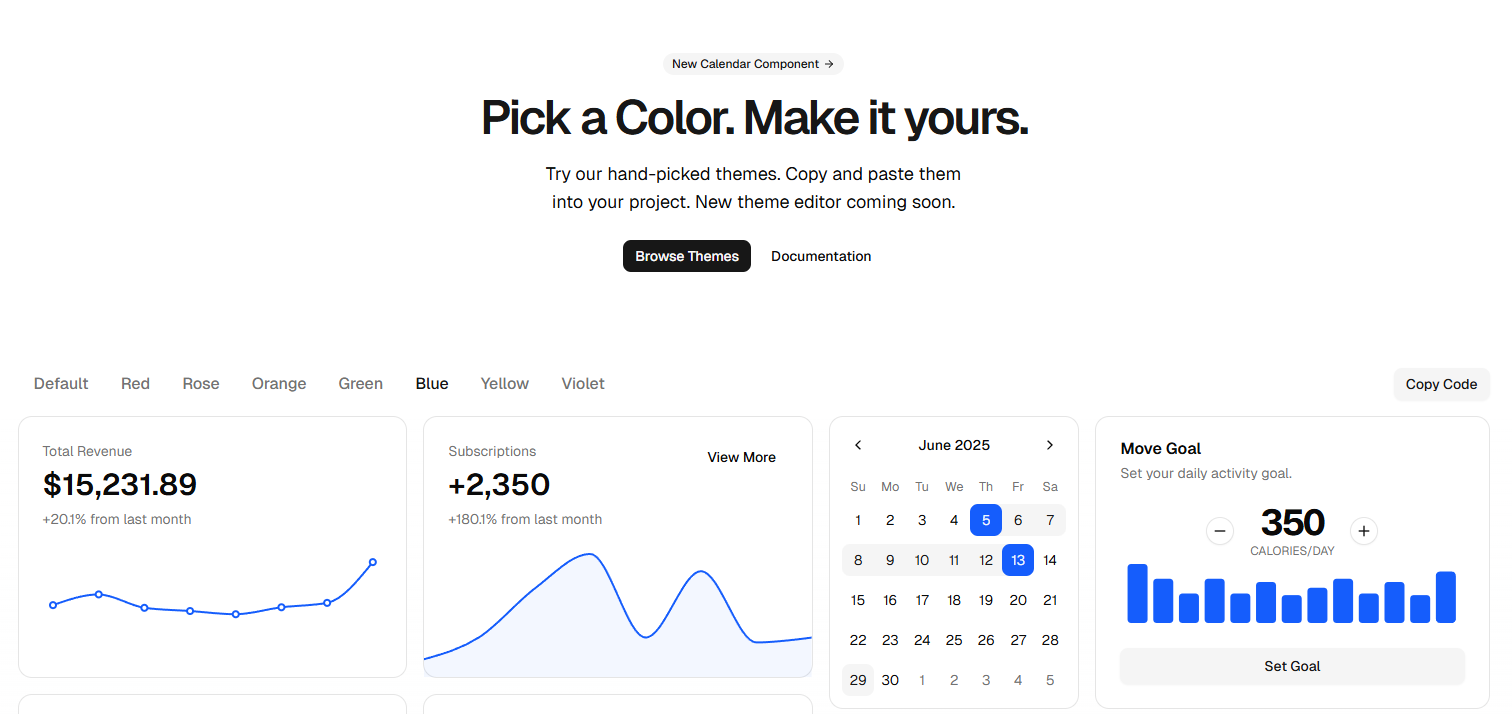
Ahoras podrás ir a la sección de Themes de Shadcn donde pordrás ver varias opciones de colores disponibles.
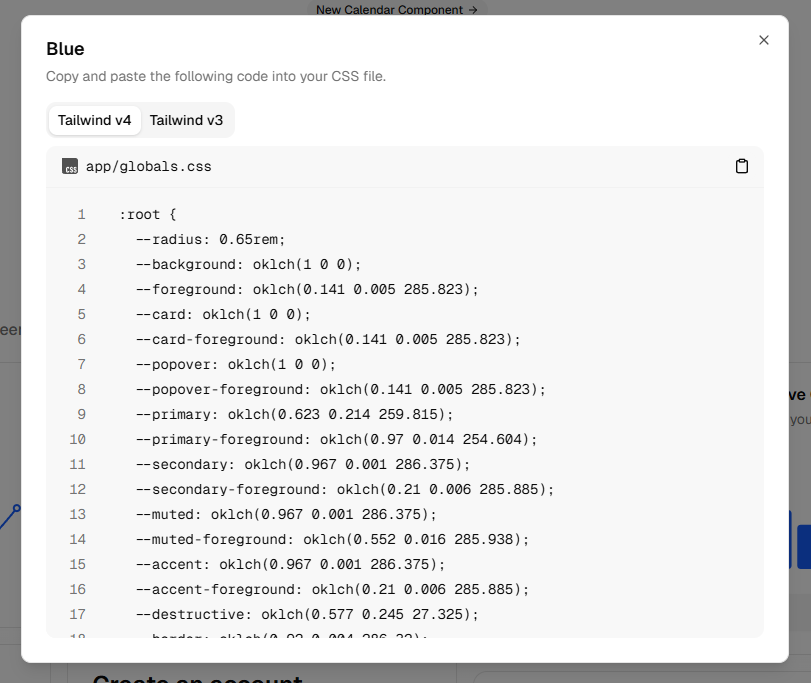
 Una vez selecciones el color que te gusta para tu aplicación, podrás copiar los valores de css gracias al boton de copy code.
Una vez selecciones el color que te gusta para tu aplicación, podrás copiar los valores de css gracias al boton de copy code.
 Ahoras podrás ir a tu fichero resources/css/app.css y reemplazar estos valores.
Ahoras podrás ir a tu fichero resources/css/app.css y reemplazar estos valores.
:root {
// Reemplaza todo por los valores del nuevo color
--radius: 0.65rem;
--background: oklch(1 0 0);
--foreground: oklch(0.141 0.005 285.823);
// Más código debajo...
}
.dark {
// Remplaza rodo por los valores del nuevo color
--background: oklch(0.141 0.005 285.823);
--foreground: oklch(0.985 0 0);
--card: oklch(0.21 0.006 285.885);
// Más código debajo...
}
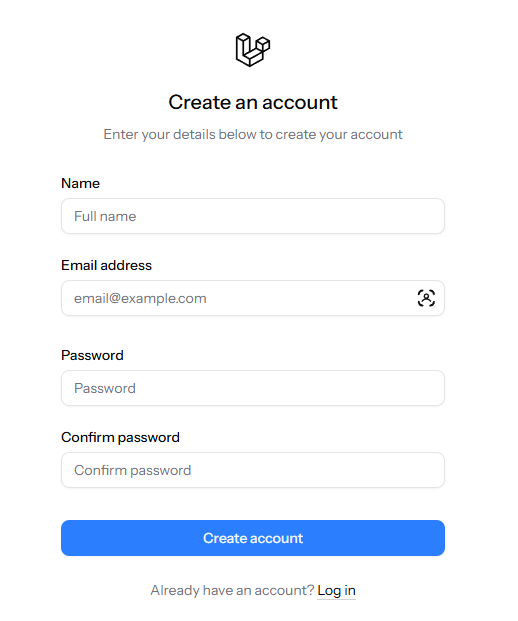
Cuando ya tengas los nuevos valores en :root y .dark dentro de tu fichero css ya podrás ver los nuevos colores en tu aplicación.
En este ejemplo elegí el color azul.
 Y asi de esta manera tan sencilla puedes personalizar tu nueva aplicación de Laravel 12 con el Starter Kit de React.
Y asi de esta manera tan sencilla puedes personalizar tu nueva aplicación de Laravel 12 con el Starter Kit de React.